CSS-Animated Synchronized Clocks
Challenge
None, really. We were bored.
Solution
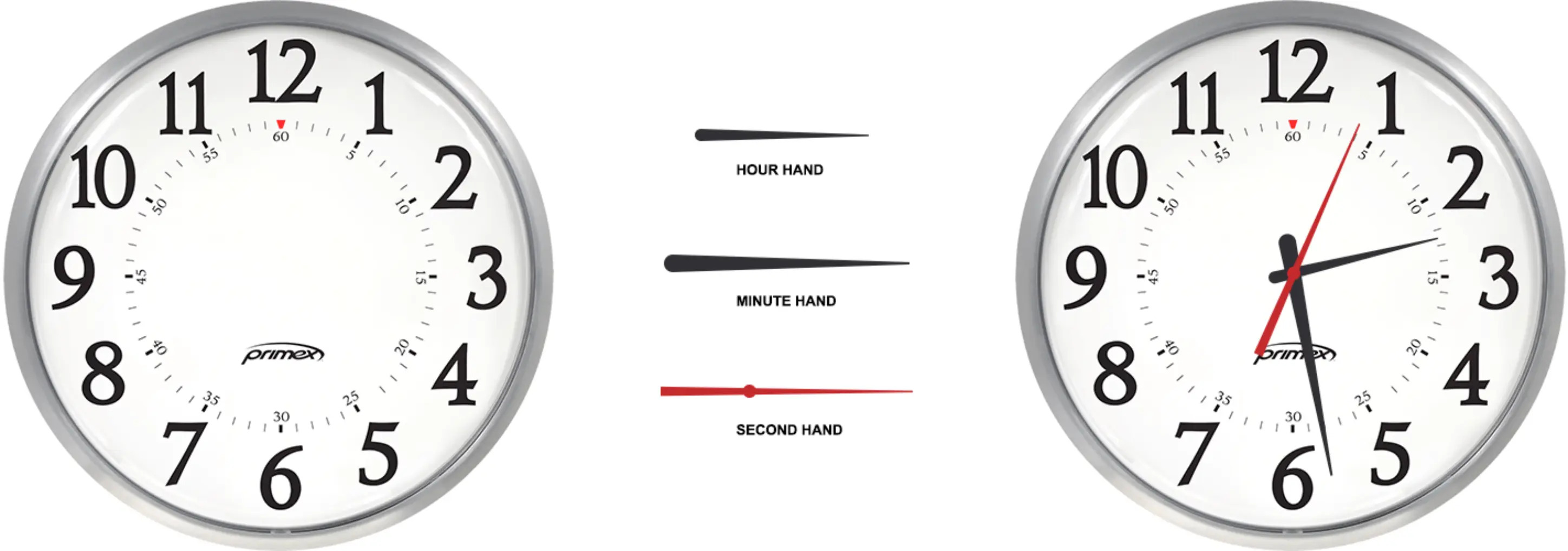
Astuteo used SVG elements, CSS animation, and javascript to build this Easter egg for Primex. By referencing each user's system time for starting position, we made working synchronized clocks.
Every once in awhile at Astuteo, we have a fun idea and can’t help ourselves. Considering Primex is in the synchronized time business, we animated a pair of otherwise static clocks to feature on the homepage. The three hands of the clock were erased from the original product photo and recreated as SVG elements. With CSS animation, javascript and a little bit of math, we added them back – rotating at their appropriate speeds.
For the cherry on top, we synced the starting position of the clock hands to the local time of the user’s computer, displaying perfect synchronized time to every website visitor around the world.

Have you outgrown your web designer?
We build custom websites for brands determined to take the lead, not copy their competitors. No generic themes or bloated plugins. Just purpose-built strategy, clean design, and modern systems that scale.
Just have questions? Email Matt Everson